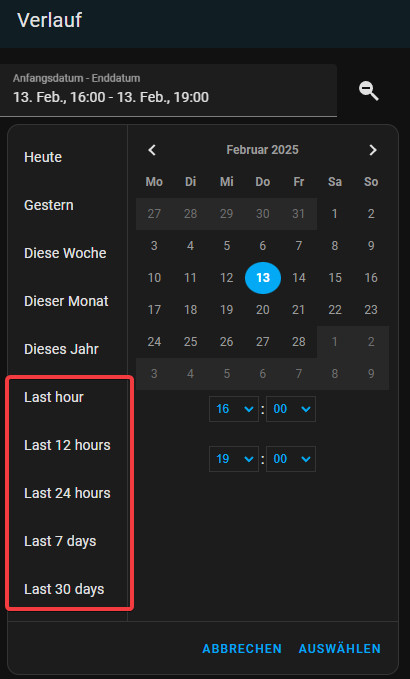
- Letzte Stunde
- 12 Stunden
- 24 Stunden
- 7 Tage
- Letzte 30 Tage
Home Assistant Verlauf: letzte Stunde, Woche, 30 Tage
Im Dezember 2024 reichte ich auf GitHub einen Pull-Request ein, um zusätzliche Zeitspannen im Verlauf und Energy-Dashboard von Home-Assistant hinzuzufügen. Die Zeitspannen sind voraussichtlich Teil des 2025.3-Release.
Als Zeitspannen habe ich ursprünglich letzte 24 Stunden, 30 Tage und 365 Tage implementiert. Als Folge wurde auf Reddit eine Umfrage durch einen Mitarbeiter von Nabu Casa initiiert.
Verlauf
Das Ergebnis dieser Umfrage führte zur Implementierung folgender zusätzlicher Zeitspannen:

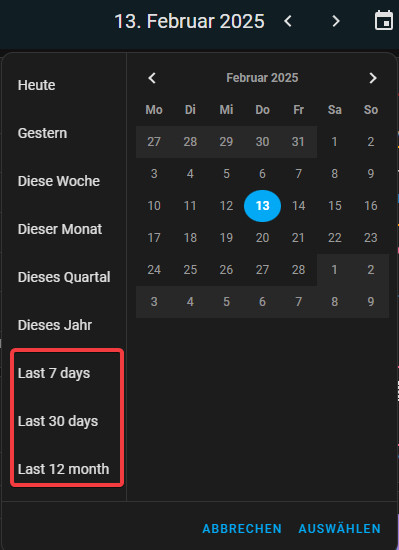
Energie Dashboard
Nachdem ich die Umfrage auf Reddit selbst nie gesehen habe und diese jetzt geschlossen ist, weiß ich aktuell eigentlich nicht, ob in der Umfrage Anpassung für den Verlauf, oder auch das Logbuch und Energie-Dashboard abgefragt wurde. Das Logbuch habe ich fürs erste belassen, da ich nicht der Meinung bin, dass hier zusätzliche Zeitspannen viel Sinn machen? Und das Energy-Dashboard hat meiner Meinung nach auch andere Anforderungen. Zudem verwenden die Leistungsdaten im Energie-Dashboard aktuell die Chart-Daten, wodurch aktuell nur ganze Tage oder Monate für deren Berechnung verwendet werden können, Details siehe: https://github.com/home-assistant/frontend/pull/23458. Aus diesem Grund habe ich die Zeitspannen für das Energie-Dashboard etwas unterschiedlich implementiert: letzte 7 Tage, letzte 30 Tage und für mich das persönliche Highlight: letzte 12 Monate:

Der Grund warum ich die Zeitspannen für Verlauf und Energie in einem Request zusammengeführt habe ist, dass beide eine Änderung für Mobilgeräte benötigen, um die Liste scrollbar zu machen. Die Änderung wurde in die DEV-Version übernommen und voraussichtlich im nächsten Release verfügbar sein: https://github.com/home-assistant/frontend/pull/23362.
Eine weitere Änderung, die Zeitspanne zusätzlich mittels einfacher Zoom-Buttons anzupassen wurde abgelehnt, was einen Hinweis darauf gibt, dass die Charts in naher Zukunft weitere Verbesserungen erfahren werden, siehe: home-assistant-verlauf-scroll-zoom#zoombuttons.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})