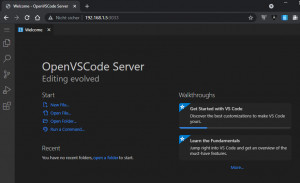
VS code in browser - tested

With Visual Studio Code it is very easy to develop on a remote system, see Visual Studio Code (VS Code) - Remote. The Openvscode server from Gitpod goes one step further, this allows VS Code to be made available as a server service. All that is needed to access it is a browser.
Docker Basics
A container is an isolated environment independent of the operating system (OS):
When a container is first launched, Docker independently loads all the necessary sources
from the internet.
Docker can be installed on Windows, macOS or an Linux Distribution
On the server side, a Docker container with a mapping to a local folder is enough:
Docker container startup
Those who already have Docker installed can start the Openvscode server with the following command:
docker run -it --init -p 3033:3000 -v "$(pwd):/home/workspace:cached" gitpod/openvscode-serverInstead of $(pwd), another folder can of course be used here. The folder is then mapped into the Docker container and can be used there for editing. As port for access I used :3033 according to the command:

See also: github.com/gitpod-io/openvscode-server/
https and authentication
If you want to make the Openvscode server available on the network or even over the internet, you should protect it from unauthorized access. Network traffic should be encrypted and authentication should be added urgently. Depending on the usage scenario, an additional web proxy, such as the Letsencrypt-nginx-proxy-companion and at least a Basic-Authentication or Google-Authentication helps for this, see: LetsEncrypt Reverse Proxy in Practice.
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positive
 ({{con_count}})
({{con_count}})