Home-Assistant eigene Dashboards erstellen / anpassen
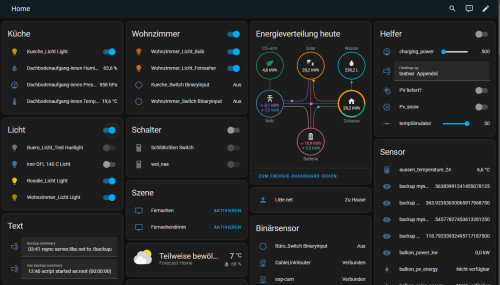
Nach dem ersten Start werden alle eingebundenen Geräte automatisch im Home-Dashboard angezeigt. Die Standardansicht von Home Assistant ist "Abschnitte" (Sections). Die Abschnitte Ansicht ermöglicht es die Cards per Drack and Drop anzuordnen und zu gruppieren.
Home-Dashboard: Übersicht
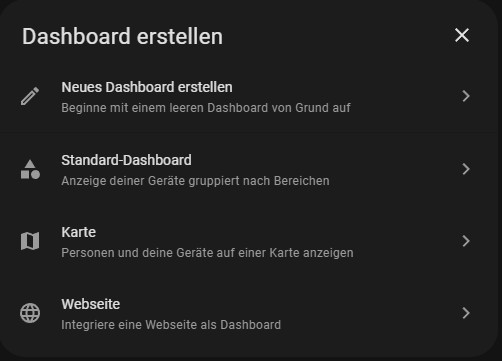
Wer in Home Assistant unter Einstellungen / Dashboards ein neues Dashboard anlegt, kann zwischen einem leeren oder einem automatisch von generierten Standard-Dashboard wählen:
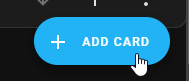
Das Standard-Dashboard sammelt alle möglichen Entitäten in einer Übersicht:
Die Dashboards können natürlich auch selbst erstellt und angepasst werden.

die Anzeigemodule werden in Home Assistant "Cards" gennant:
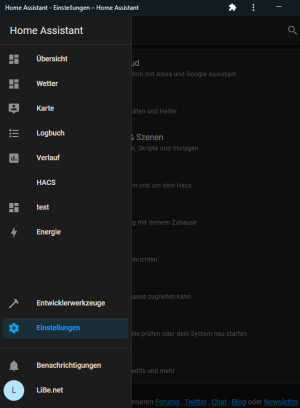
Menü und zusätzliche Dashboards
Neben den Standard-Menüpunkten tauchen für bestimmte Integrationen zusätzliche Menüpunkte auf. Zudem können zusätzliche Dashboards erstellt und im Menü zur Verfügung gestellt werden.
HACS: Must-have Frontend-Pakete
Zur Integration von HACS, siehe: Home Assistant Integrationen. Ein definitives Must-have ist Plotly Graph Card:
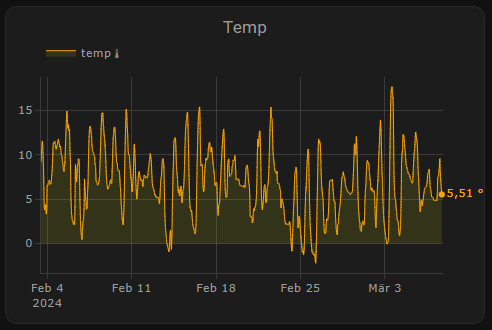
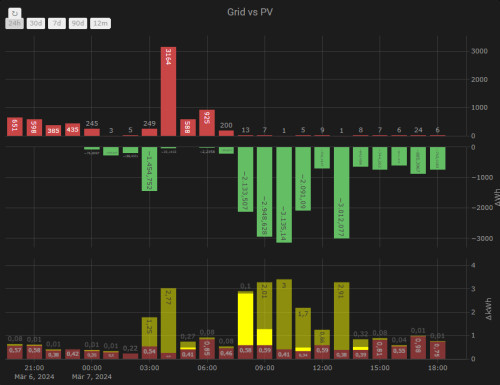
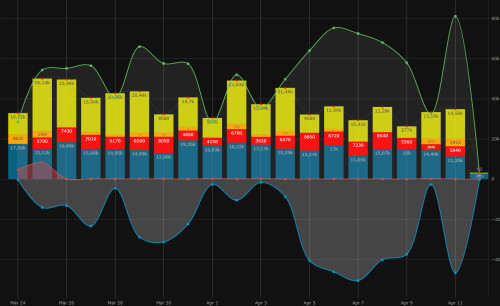
Plotly Graph Card
Nachdem Plotly Graph mit den Standardeinstellungen optisch nicht unbedingt punktet, hatte ich die Card lange unterschätzt. Dabei können mit den richtigen Parametern wirklich schöne Charts erstellt werden. Plotly ist ein würdiger Ersatz für andere Graph Cards wie "apexcharts-card" oder die "history-explorer-card". Die Highlights von Plotly sind dessen intuitive Scroll und Zoom-Funktion, sowie die unzähligen Möglichkeiten die Charts nach Belieben anzupassen:
| Software | Lovelace-plotly-graph-card |
|---|---|
| GitHub | https://github.com/dbuezas/lovelace-plotly-graph-card |
| aktuelle Version | 2.34.0 |
| gefunden | 22.04.2025 |
Für mein Use Cases kann Plotly Graph Grafana und eine InfluxDB ersetzen. An dieser Stelle einfach wieder mal auf der Seite vorbeischauen: Ich versuche ein paar Beispiele zu sammeln. Wer Wert darauf legt das Layout von bestimmten Cards anzupassen, kann dafür lovelance-card-mod verwenden:
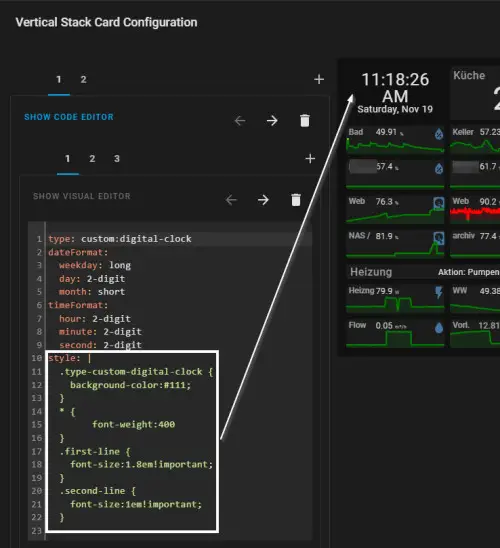
lovelance-card-mod

| Software | Lovelace-card-mod |
|---|---|
| GitHub | https://github.com/thomasloven/lovelace-card-mod |
| aktuelle Version | 3.4.4 |
| gefunden | 11.01.2025 |
Mit "lovelance-card-mod" können Elemente in Home Assistant belieben über CCS-Styles angepasst werden:
Verbesserungspotential
Statistikdiagramm: Datum / Zeit Auswahl
Datum- und Zeit von Statistikdiagramm-Karten (statistics-graph-card) per Auswahl ändern. ... weiterlesen
 ({{pro_count}})
({{pro_count}})
{{percentage}} % positiv
 ({{con_count}})
({{con_count}})
DANKE für deine Bewertung!
Fragen / Kommentare
(sortiert nach Bewertung / Datum) [alle Kommentare(am besten bewertete zuerst)]
Hallo ich habe eine Frage: besteht die Möglichkeit auf dem Dashboard eingaben zu machen? Gruß Jürgen
Klar! Helfer >> Nummer
Beitrag erstellt von anonym
Hi, kurze Frage... da ich nix dazu gefunden habe. Ich habe Home Assistent und einen Hichi WLAN Lesekopf. Alles ordentlich eingerichtet und sichtbar. Wie und wo kann ich den "refresh" der angezeigten Werte vom Stromzähler einstellen? Ich will das nicht nur alle gefühlte 5 Minuten aktualisiert haben, sondern ständig den aktuellen Wert sehen. Danke und Gruß
Im Hichi kannst du das Sendeintervall der Werte einstellen. Zwei Möglichkeiten zur Beeinflussung des Sendeintervalls gibt es. Punkt 1: Du lässt die Sensorwerte instantan bei Änderung übermitteln. Dafür addierts du im Script bei den Werten, die sofort übertragen werden sollen, bei den Nachkommastellen 16 hinzu, bei 2 Nachkommastellen schreibst du also 18 rein. Punkt 2: Die generelle Übermittlungszeit einstellen. Diese steht standardmäßig auf 300 Sekunden, lässt sich aber bis auf 10 Sekunden reduzieren. Ich weiß leider nicht mehr genau unter welchen Einstellungen das zu finden ist, nennt sich aber irgendwas mit tele period oder interval
Beitrag erstellt von anonym